
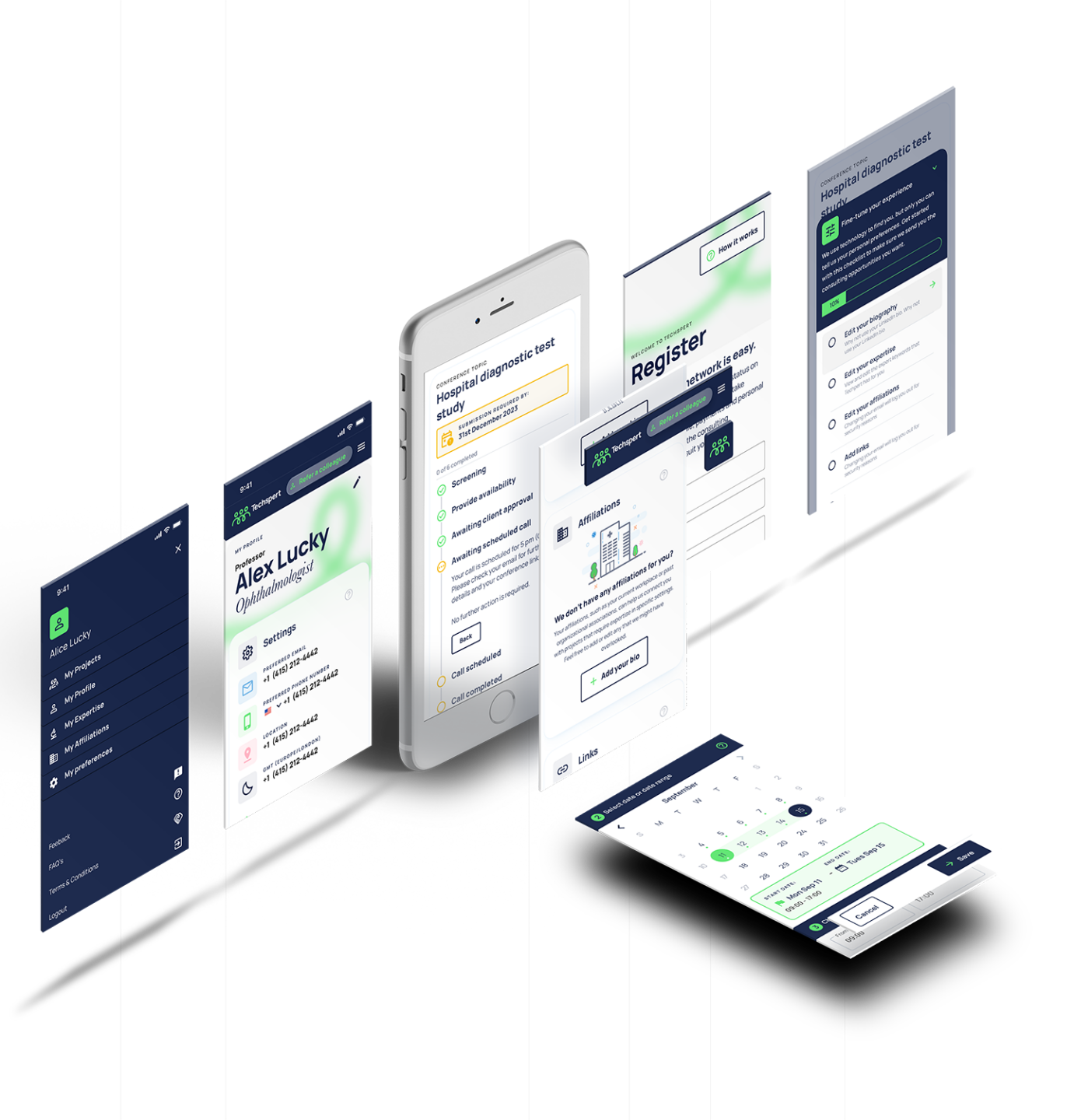
Techspert Expert Portal Product Design Case Study
[...]
[...]

A Design System for a Complex Data Visualisation App
[...]
[...]

Edge Business Intelligence App
[...]
[...]

Mercedes-Benz UX Case Study
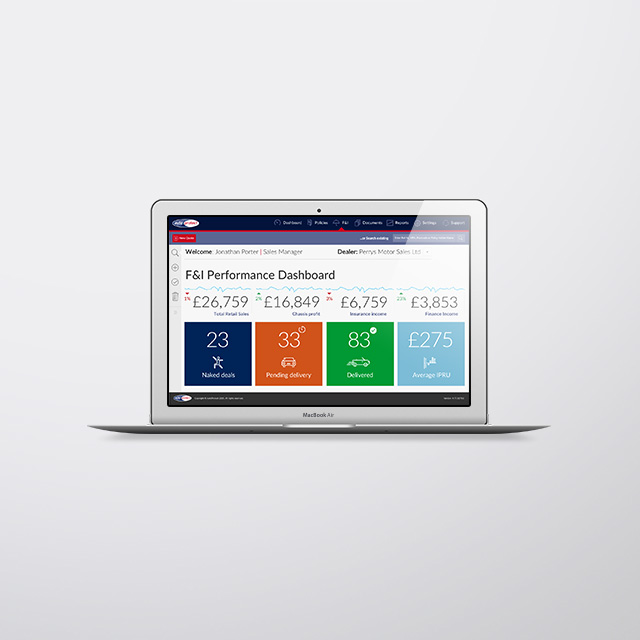
Leading the UX in an agile software development environment for a number of responsive, web-based insurance applications for Mercedes-Benz and others in the automotive industry.
Leading the UX in an agile software development environment for a number of responsive, web-based insurance applications for Mercedes-Benz and others in the automotive industry.

AutoProtect UX - Cross-Platform Insurance Apps
[...]
[...]

Dashboard UI - Moviegoer Analytics
Movio
Movio Webapp Dashboard UI
Movio is the global leader in marketing data analytics and campaign management software working with leading cinema [...]
Movio
Movio Webapp Dashboard UI
Movio is the global leader in marketing data analytics and campaign management software working with leading cinema [...]

Empiric
Client: Empiric
Agency: New Brand Media
Art Direction: Jonathan Porter
Project Scope: Brand Definition, Brand Identity Design
Client: Empiric
Agency: New Brand Media
Art Direction: Jonathan Porter
Project Scope: Brand Definition, Brand Identity Design

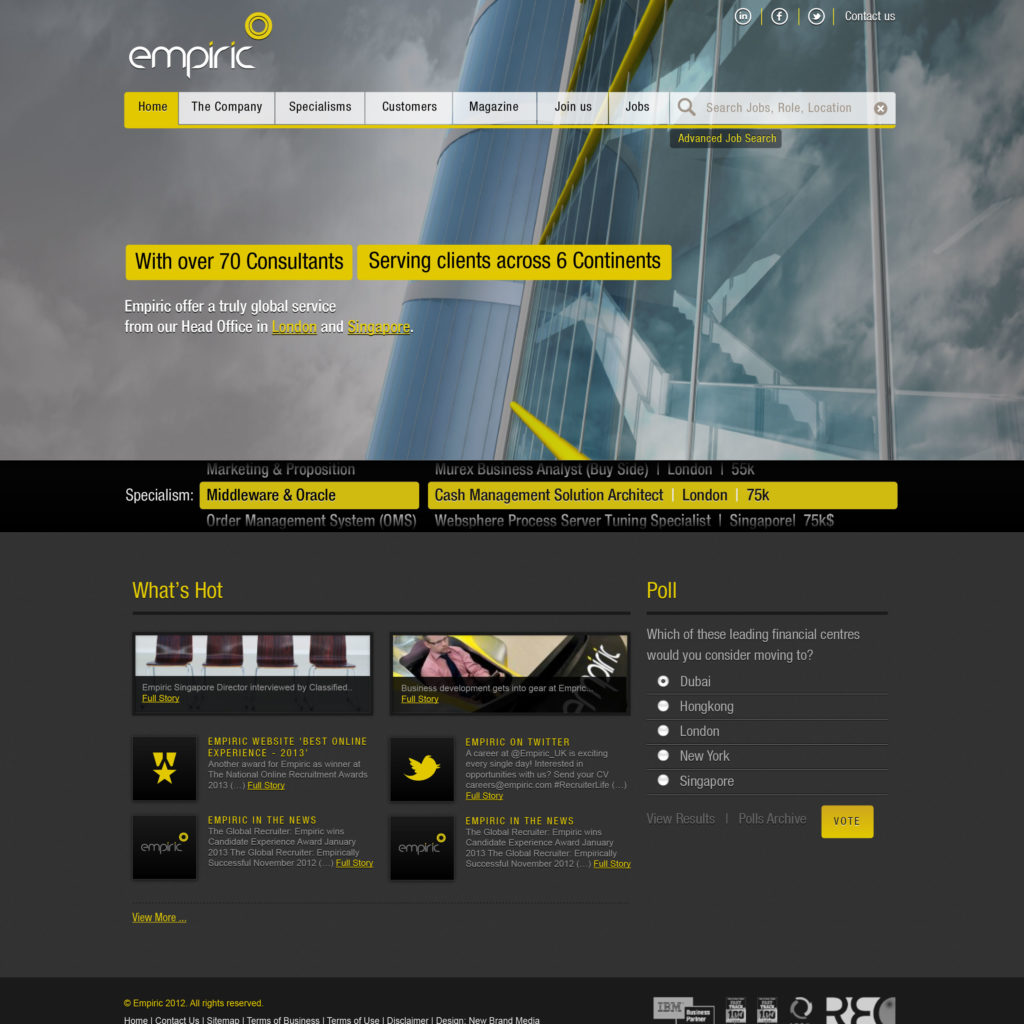
Empiric - Web design & Development
Client: Empiric
Agency: New Brand Media
Art Direction: Jonathan Porter
Project [...]
Client: Empiric
Agency: New Brand Media
Art Direction: Jonathan Porter
Project [...]

Protected: HP Design & Print - UI Design & Usability Testing
Client: HP
Agency: Agilisys
UX Design: Jonathan Porter
Project Scope: Usability Testing, Eye Tracking, IA & Wireframing, UI design
Sorry. This post [...]
Client: HP
Agency: Agilisys
UX Design: Jonathan Porter
Project Scope: Usability Testing, Eye Tracking, IA & Wireframing, UI design
Sorry. This post [...]

Nurture Pensions App UX
Web App – UX Case Study
Responsive Pensions Web Application & Website
Nurture Pensions are a specialist online workplace pension scheme and [...]
Web App – UX Case Study
Responsive Pensions Web Application & Website
Nurture Pensions are a specialist online workplace pension scheme and [...]

Blackberry Facebook Campaign
Client: BlackBerry UK
Agency: New Brand Media
Art Direction: Jonathan Porter
Project Scope: Social Media Campaign, UX Design, YouTube Channel Integration, Facebook Development
[...]
Client: BlackBerry UK
Agency: New Brand Media
Art Direction: Jonathan Porter
Project Scope: Social Media Campaign, UX Design, YouTube Channel Integration, Facebook Development
[...]

Selby Jennings - Brand Identity Design, Web Design & Web Development
[...]
[...]

McDonald's UK
Client: McDonalds
Agency: Agilisys
Art Direction: Jonathan Porter
Project Scope: McDonald’s UK Website & Campaign Microsites 1999-2005
[...]
Client: McDonalds
Agency: Agilisys
Art Direction: Jonathan Porter
Project Scope: McDonald’s UK Website & Campaign Microsites 1999-2005
[...]

NSPCC Web Design
Client: NSPCC
Art Direction: Jonathan Porter
Project Scope: Corporate Website Design
Agency: New Brand Media
[...]
Client: NSPCC
Art Direction: Jonathan Porter
Project Scope: Corporate Website Design
Agency: New Brand Media
[...]

Frankie & May - Brand Strategy, Workshops and Identity Design
Client: Frankie & May
Agency: New Brand Media
Art Direction: Jonathan Porter
Project Scope: Brand Strategy, Brand Map Workshops and Identity Design
Frankie & May is [...]
Client: Frankie & May
Agency: New Brand Media
Art Direction: Jonathan Porter
Project Scope: Brand Strategy, Brand Map Workshops and Identity Design
Frankie & May is [...]

Mighty Erudite - Brand Identity, Web, CMS & e-Commerce
Client: Mighty Erudite
Agency: New Brand Media
Art Direction: Jonathan Porter
Project Scope: Brand Identity Design, Product Development, Illustration, Creative, Web, CMS, e-Commerce Development
[...]
Client: Mighty Erudite
Agency: New Brand Media
Art Direction: Jonathan Porter
Project Scope: Brand Identity Design, Product Development, Illustration, Creative, Web, CMS, e-Commerce Development
[...]

Elevate Annual Report
Client: Elevate East London
Agency: New Brand Media
Art Direction: Jonathan Porter
Design & Artwork: Harley Olmillo
Project Scope: Annual Report Design & Press [...]
Client: Elevate East London
Agency: New Brand Media
Art Direction: Jonathan Porter
Design & Artwork: Harley Olmillo
Project Scope: Annual Report Design & Press [...]

Can charities afford to be seduced by the bright shiny things that Apple bring?
When Smartphone sales eclipsed laptop sales for the first time in 2007, like us, every digital agency started to take [...]
When Smartphone sales eclipsed laptop sales for the first time in 2007, like us, every digital agency started to take [...]

10 Rules for modern collaboration
A subject close to my heart and our approach here at New Brand Brand Media. 10 good principles by Edward [...]
A subject close to my heart and our approach here at New Brand Brand Media. 10 good principles by Edward [...]

Niche Social Networks - Future Of Social Media?
Author: Ian McLellan
I’ve been a recent convert to Twitter, the endearing social phenomena, and found it very enjoyable if a [...]
Author: Ian McLellan
I’ve been a recent convert to Twitter, the endearing social phenomena, and found it very enjoyable if a [...]

Creative industry as powerful as the financial services industry in the UK?
“In five years’ time, the creative industries [in the UK] could be as powerful as the financial services industry has [...]
“In five years’ time, the creative industries [in the UK] could be as powerful as the financial services industry has [...]