Mercedes-Benz UX Case Study
Mercedes-Benz UX Case Study
The Brief
Mercedes-Benz Insurance products are traditionally sold via motor dealerships to the end customer. Our brief was to design a multi-platform, e-commerce solution to enable Mercedes-Benz to sell direct to the consumer in a non-advised online scenario.
The Challenge
Dealers are regulated by strict Financial Conduct Authority (FCA) guidelines when selling to customers on-site to ensure that they are treated fairly.
Our challenge was to navigate these sometimes complex regulations whilst ensuring a pleasurable, easy-to-use e-commerce experience.
The application also had to support multiple front-ends for the different brands within the Daimler Group. The Smart brand has quite a different tone to Maybech’s, for example!

Our Approach
Our User Centred Design methodologies had to integrate well into an existing Agile Software Development environment with live users.
A mobile first approach was taken to meet the constraints and demands of today’s landscape and work outwards in terms of screen real estate, content and functionality. Adopting a mobile first philosophy forces us to focus and prioritize more effectively and helped the client appreciate content priority and visual hierarchy during the process.
The Solution
Mapping the User Experience
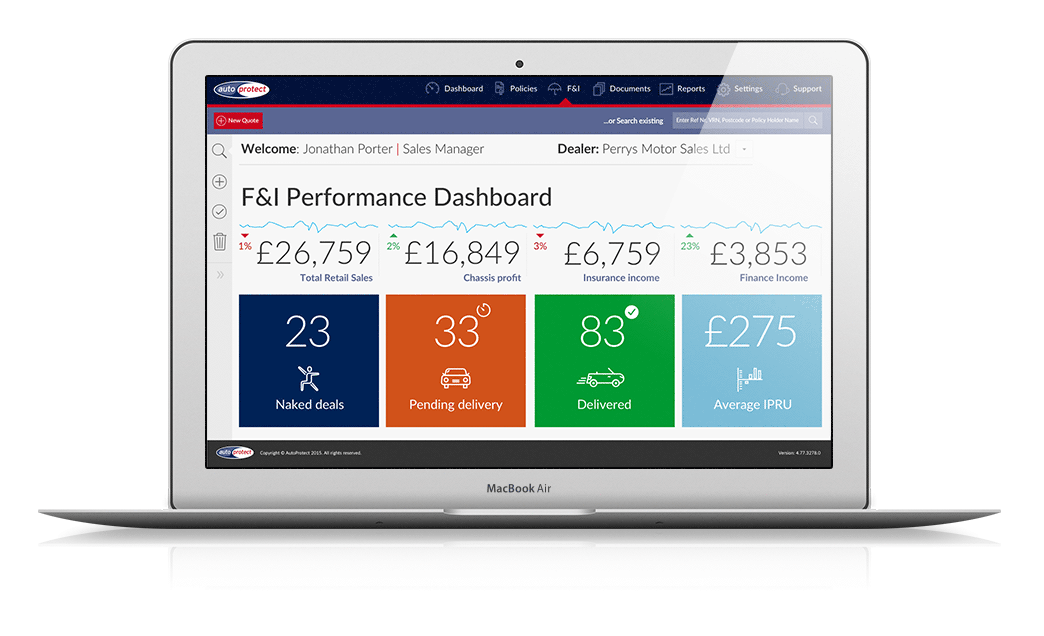
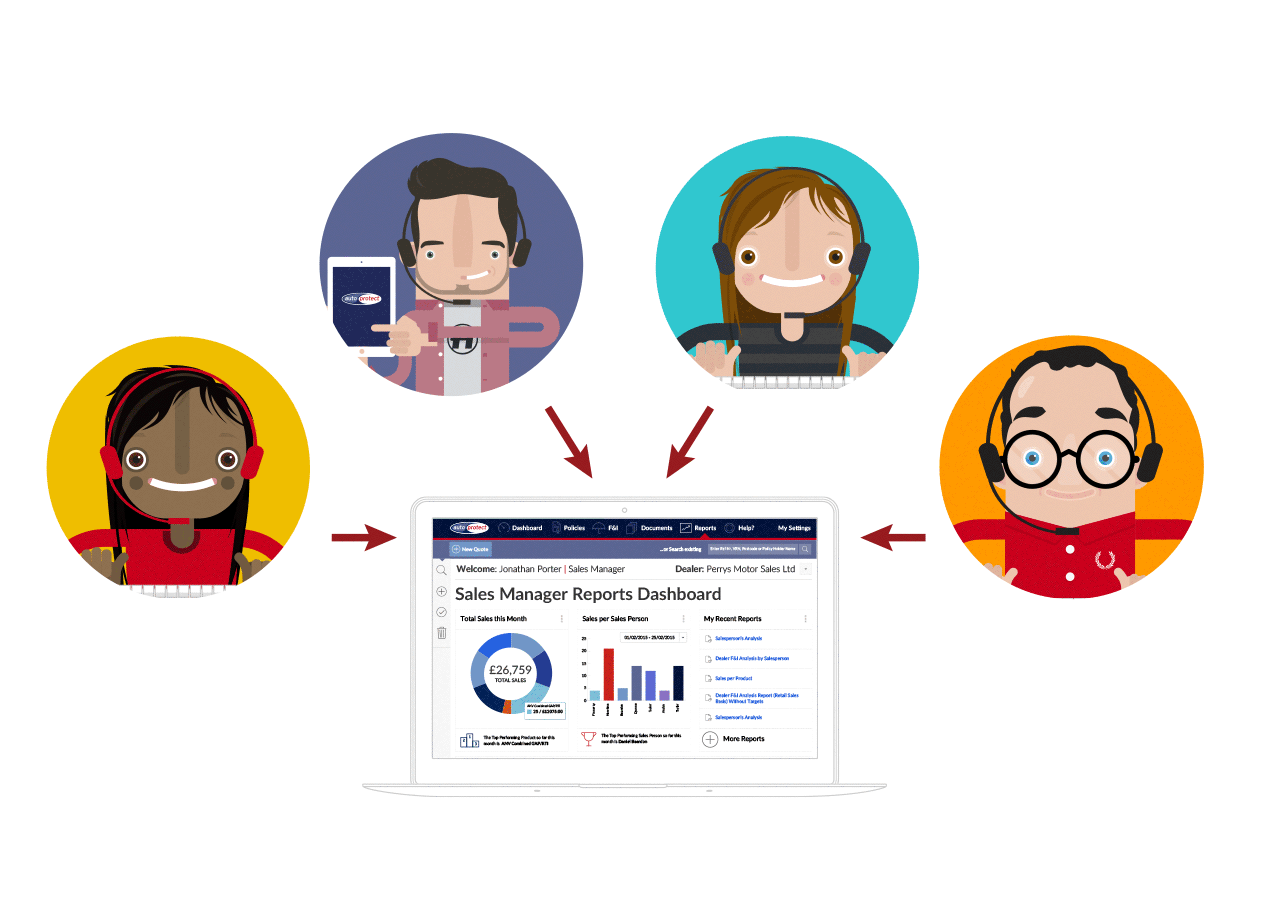
To add a further level of complexity, our solution had to integrate with an existing business to business platform, engineered to support an ‘advised sale’. We needed to fully understand this user experience and compliance requirement in order to align, divert and compensate where necessary for a ‘non-advised’ online scenario.
Mobile First Rapid Prototyping
Mobile First
Low-Fi prototyping and the help of our friends at Marvel, enabled us to quickly iterate and test our user journeys with clickable prototypes. Early visualisation of the experience was extremely beneficial to the team, raising usability and compliance issues face-on at the outset.
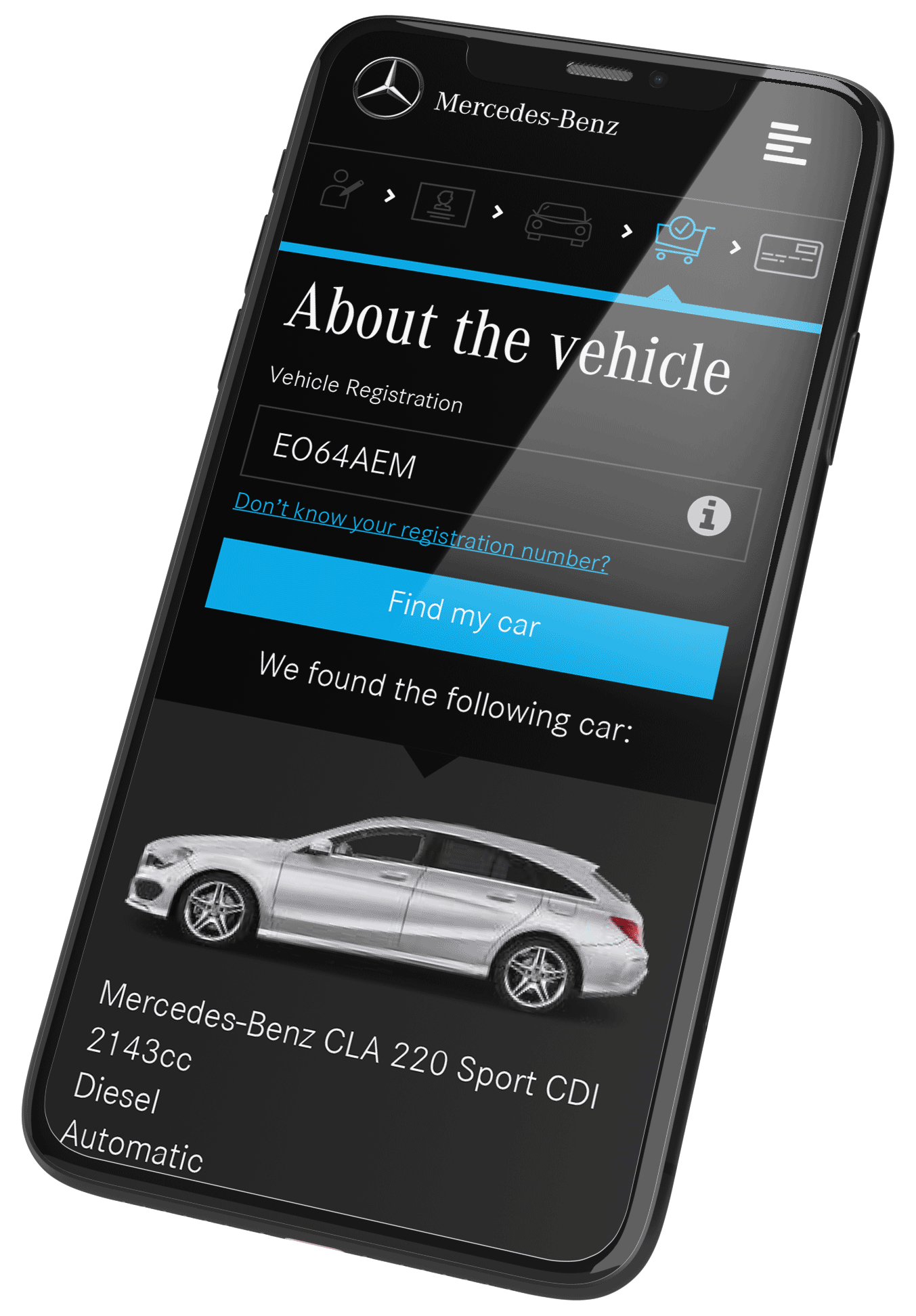
MVP v0.6.1
The latest ‘Minimum Viable Product’ (MVP) for early release
MVP v0.5
Previous MVP v0.5 (1 of 6)
v6 | v5 | v4 | v3 | v2 | v1 ]
Phase 2.0
Accelerating registration with Social Sign-in
Early Concept Visuals