Techspert Expert Portal Product Design Case Study

Connecting the world's greatest minds to the businesses that
need their insights.
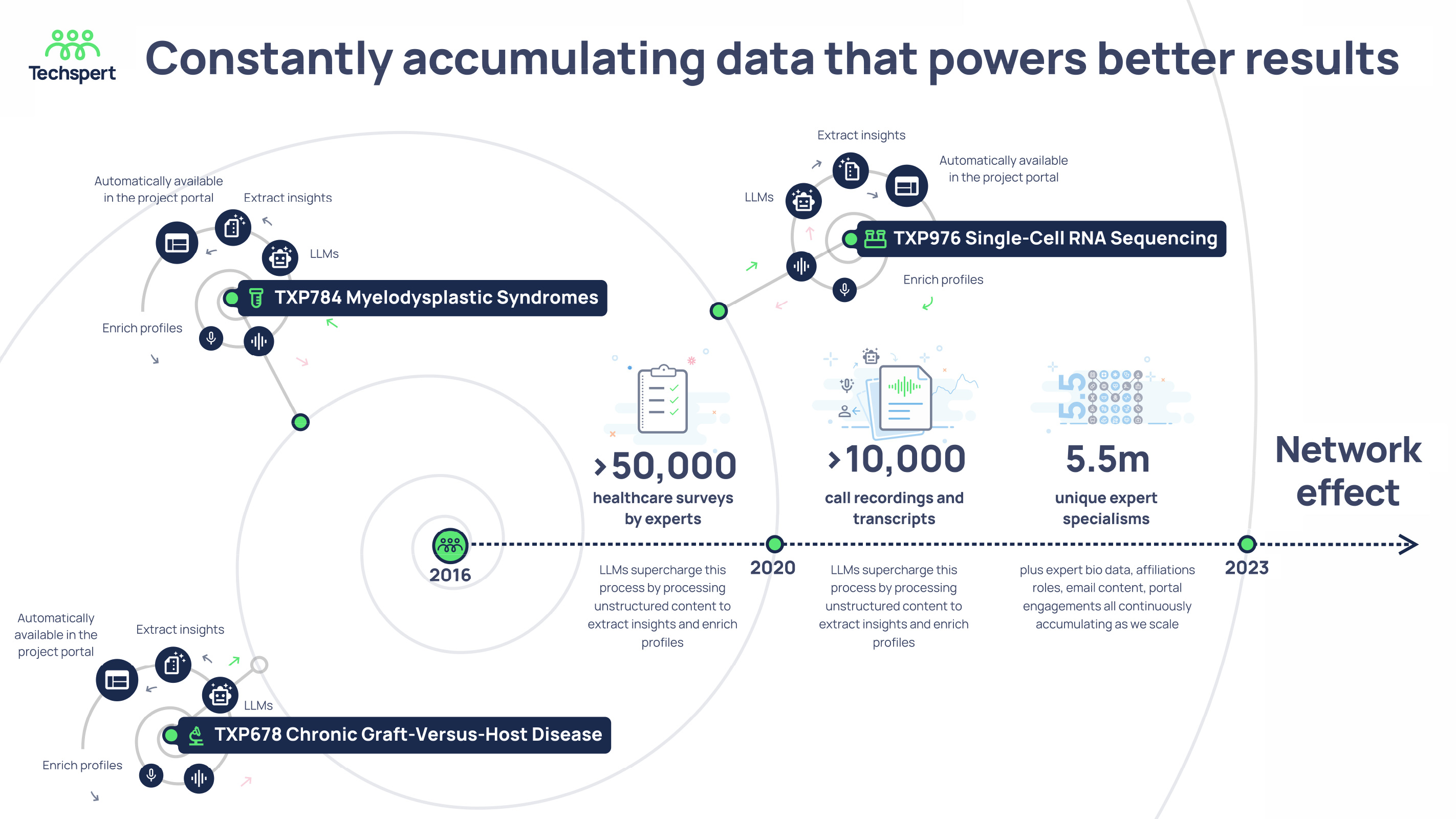
In a world where knowledge is power, Techspert harnesses the might of AI to
revolutionise the way organisations connect with expert insights in healthcare and life
sciences.
My Role and the Team
The Expert Portal
As the inaugural product designer at Techspert, I played a pivotal role in shaping the
company's
product development journey. Collaborating closely with the CTO and VP of Engineering, I
spearheaded the integration of Design Thinking principles into our processes.
The emphasis on collaboration, guided by quarterly OKRs, provided a clear direction and autonomy,
allowing me to thrive in a dynamic startup environment.
Over the first three years, our team witnessed significant growth, evolving from a single
designer collaborating directly with engineers to a fully-formed product team and a larger
development team. This expansion led to the formation of agile teams tailored to address the
unique challenges of each project.
Beyond engineering, I also found fulfilment in collaborating with Customer Success and Marketing
teams to enhance the overall customer experience and strengthen the Techspert brand.
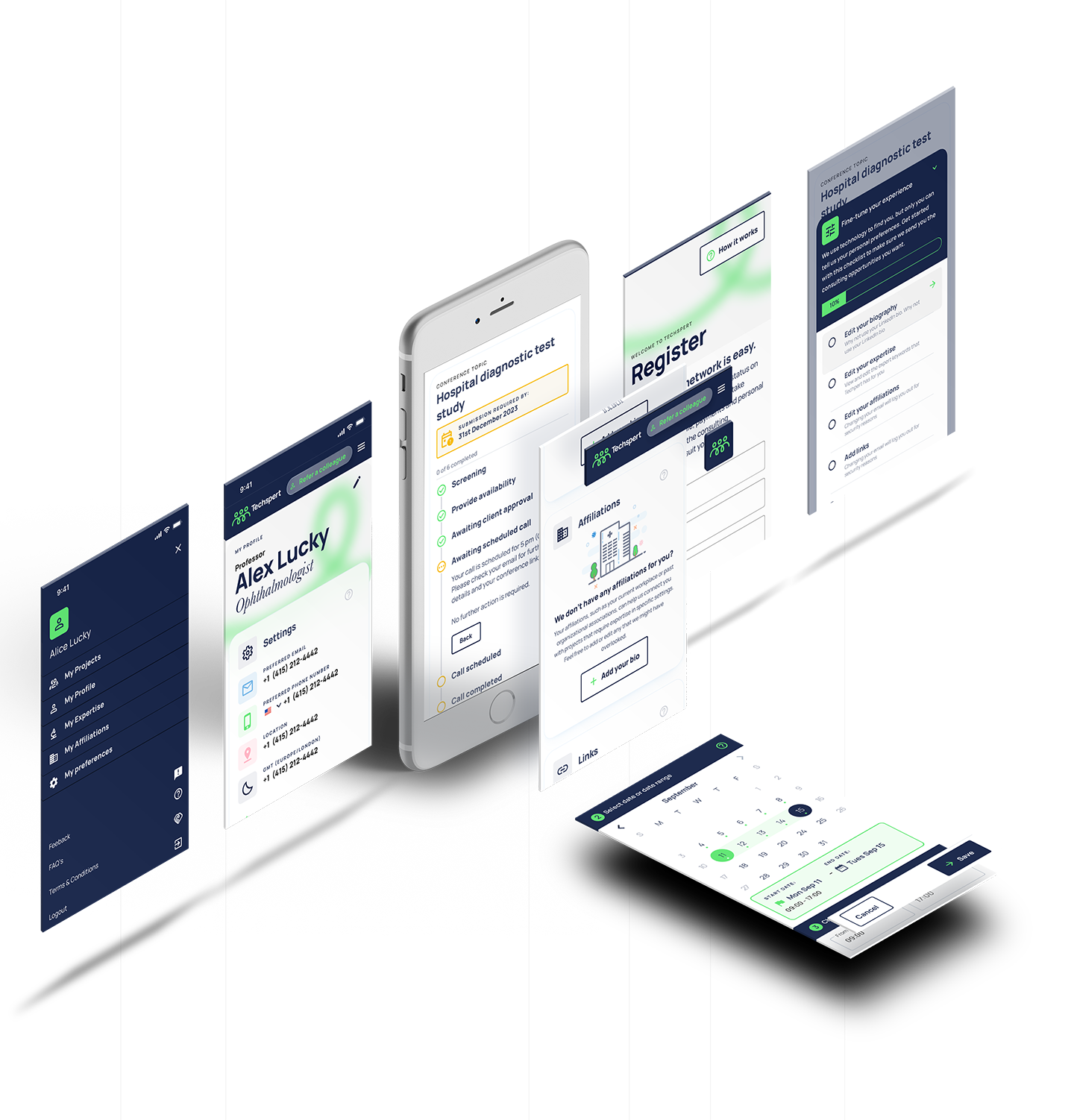
The Expert Portal
A Design Thinking Approach
While my work at Techspert spanned across multiple products—including the Customer Portal for
client
interactions and the Connect Portal for project management administration— my research into the
expert’s
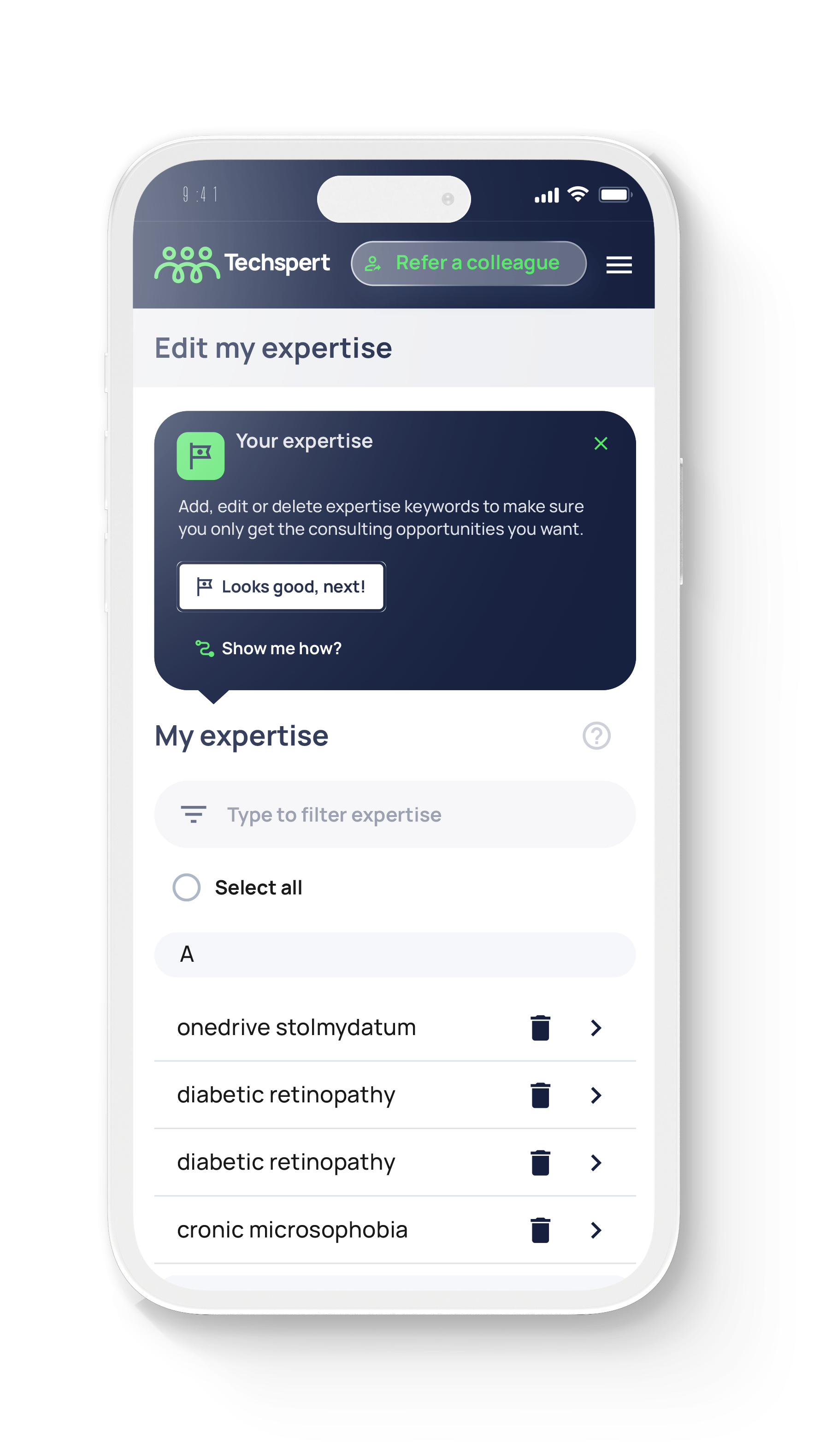
experience led to the creation of an entirely new self-service Expert Portal, allowing experts
to manage
their profiles, availability, and consulting opportunities in a frictionless and scalable way.
Previously, expert interactions were handled manually via emails in the internal Connect app,
requiring
project managers (PMs) to facilitate every engagement. My user research uncovered major
inefficiencies
in this process, leading to a strategic shift: rather than just optimizing PM workflows, we
built an
entirely new self-service Expert Portal—reducing operational costs, increasing efficiency, and
streamlining expert-client matching.
Empathise
Expert Interviews
Experts' time is an invaluable commodity, not just for the company, but also for a
resource-strapped designer. In an industry where top professionals earn upwards of £400
per hour
for their expertise, securing their time for research without a budget was a formidable
challenge.
I focused on refining my organisational skills and maximising the efficiency of our interactions.
Implementing techniques such as active listening and the “five whys” method allowed me to
extract maximum value from each interview, ensuring that our research efforts were insightful,
efficient, and impactful.
Ethnography
To bridge the gap between what users say and what they do, I leveraged ethnographic methods such
as shadowing, screen-sharing sessions, and process walkthroughs. This approach helped me uncover
subtle friction points in expert interactions that could be addressed through the Expert Portal.
Shadowing
Observed PMs in their daily interactions with experts, gaining insights
into their process and communication styles.
Screen Sharing Sessions
Scheduled, recorded sessions to dive deeper into expert interactions.
Process Walk-throughs
Followed PMs as they navigated the expert engagement process.
Synthesising Research for Actionable Insights
Define
Synthesis
As the sole advocate of user-centred design at Techspert, responsible for managing the customer
experience across three applications, I quickly realised the challenge of balancing research
with execution.
During my onboarding, I was introduced to Notion, a tool primarily used for knowledge management
within the company. Initially, I leveraged it to communicate the role of my new department and
advocate for user-centred design across the organisation. However, I soon recognised its
potential beyond documentation.
Originally used as a repository for storing call transcripts from user interviews, Notion’s
search and tagging capabilities quickly proved invaluable in identifying themes and synthesising
insights from diverse data sources.
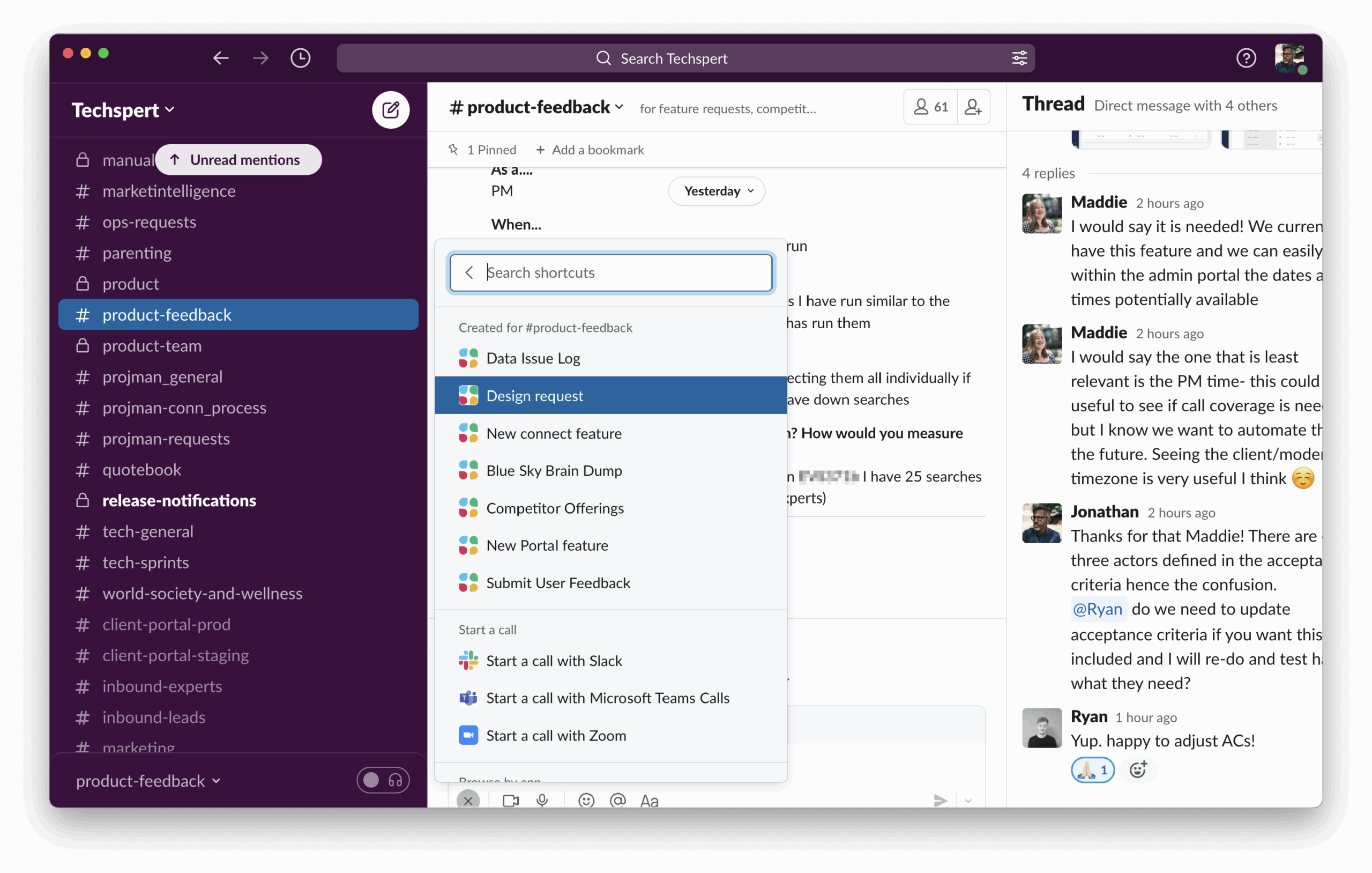
To further maximise the value of user research, I spearheaded the development of Slack channel
workflows. These enabled anyone in the company to contribute structured insights, which were
seamlessly integrated into our Notion-based user research database. By tagging insights with
metadata such as user type, we built a comprehensive and searchable knowledge base that served
as a key asset for both the product team and the wider business.

Additionally, Notion’s ability to integrate with other company databases—including the
organisation-wide OKR framework and the AI feature roadmap—allowed us to create filtered views
that directly quantified how user evidence supported specific product decisions and business
objectives.

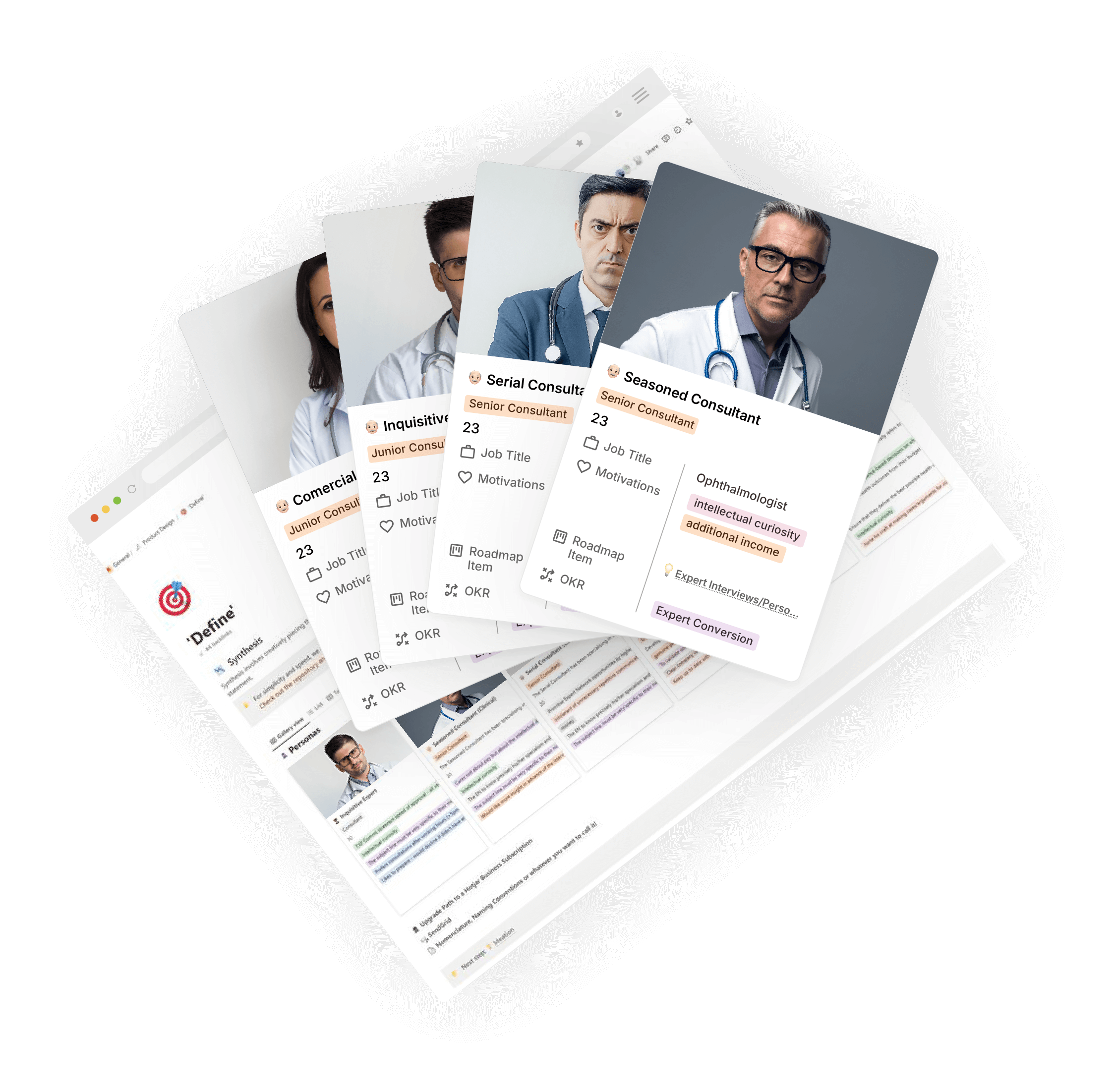
Personas

Inquisitive Expert
“I enjoy taking part in these consultations, not just for
the compensation but because it keeps me at the cutting edge of my field.”
Junior Consultant
-
Job Title: Professor of Medicine -
Motivations learning

Serial Consultant
“I get about twelve emails a day from expert networks that
50%
of them
are not at all
relevant to my expertise.”
Senior
Consultant
-
Job Title: Professor of Medicine
Motivations income
volume
of
consultations
industry
impact
professional
recognition
-
OKR Screeners

Seasoned Consultant
“When I do accept a consultation, I expect high-quality
questions
and
relevant
preparation materials so I can give the best insights.”
Senior
Consultant
-
Job Title: Professor of Medicine
Motivations intellectual
curiosity
genuine
patient concern
knowledge
sharing
-
OKR Expert
conversion

Commercial Expert
“This is primarily a business transaction
for me. If
the rate is competitive and the process is simple, I’ll engage.”
Senior
Consultant
-
Job Title: Professor of Medicine
Motivations professional
recognition maximise
income
networking-
OKR Expert
conversion

Rapid Experimentation & Iteration
Ideate
With a comprehensive understanding of our users and their pain points, I approached the ideation
phase with confidence, bringing together a diverse range of team members. These included
Customer Success representatives, engineers, and expert-facing Project Managers dragged directly
from the ‘coal face’. Our ideation workshops became dynamic spaces for exploring innovative
solutions, where every participant’s perspective was valued.
By fostering an environment that encouraged creativity and lateral thinking, we generated a broad
array of ideas that resonated with the development team. This collaborative approach empowered
developers to believe in the concepts and pushed the boundaries of what was possible.
Building a Scalable Design System
Prototype
During the design process, I developed a Material Design System in Sketch to establish a scalable
and consistent visual language. This system laid the groundwork for development, enabling a
seamless transition to Material-UI (MUI) in React, where I coded the components for efficient
implementation. This approach ensured the UI remained accessible, easily maintainable, and fully
integrated with the engineering workflow.
To ensure efficiency and consistency, the Sketch design system—built around Material-UI (MUI)
components—enabled seamless prototyping, rapid iteration, and an efficient developer handoff.
This structured approach allowed for quick design validation and implementation, ensuring smooth
integration with Techspert’s React-based frontend.
Test
Testing was an iterative process integrated into the design cycle rather than a linear phase as it
might appear in this document. However, leveraging a mix of high-fidelity prototypes in Sketch
embedded in Maze for guided user tests, and lean experiments deployed quickly thanks to our
ready-made MUI design system, I ensured real-world validation of design choices in production.
HotJar recordings provided direct observational insights into expert interactions with key
components, such as the date picker for expert availability submission, allowing for rapid
identification of issues, refinement of designs, and iterative improvements.
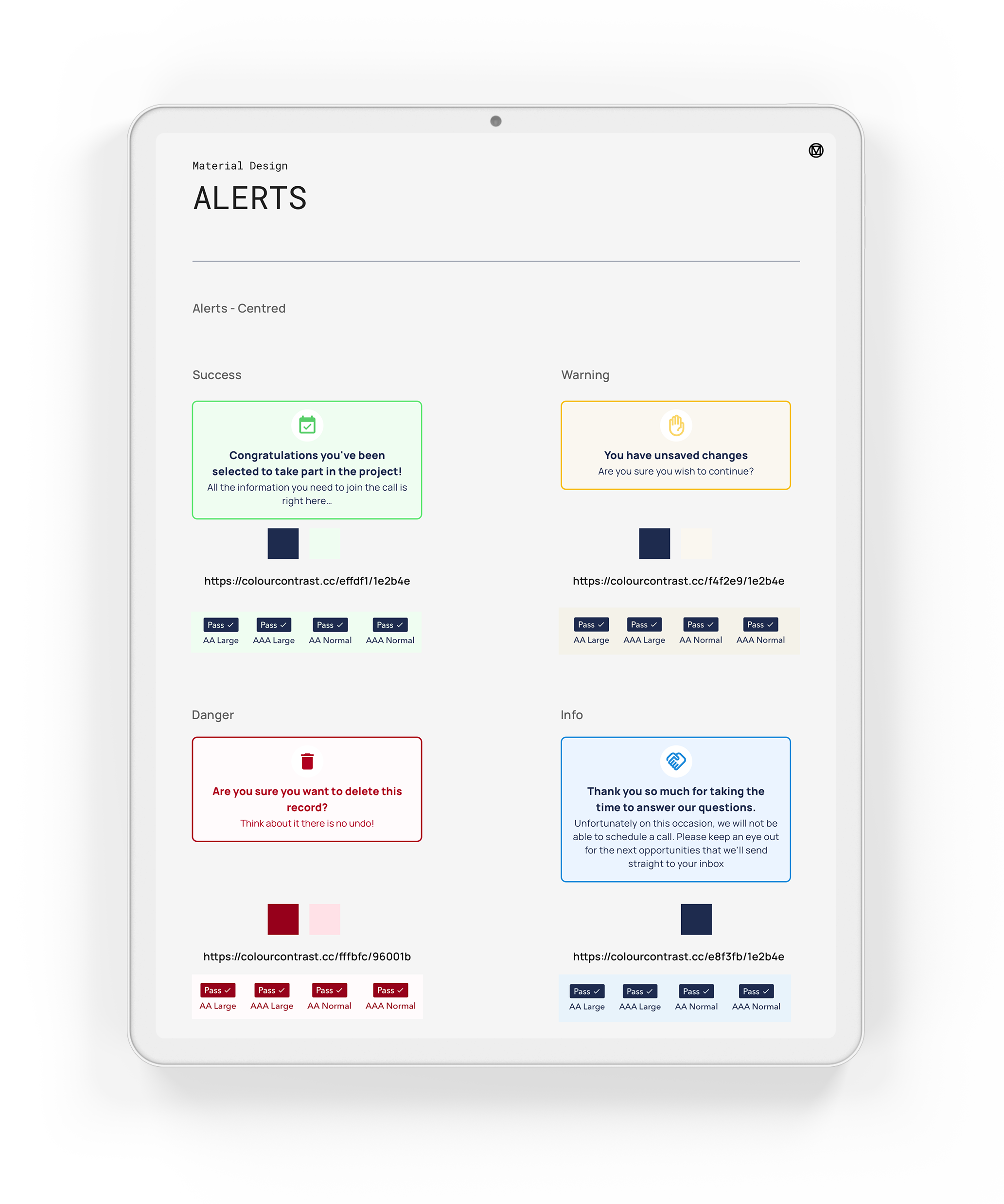
Accessibility Testing
The Design System was tested using online tools to ensure sufficient scale, contrast and colour met
AAA standards.


Lessons Learned
Results & Business Impact
The redesigned Expert Portal significantly improved expert engagement, efficiency, and
satisfaction. My initiative in bringing expert experience into focus at a company-wide
level—culminating in a key presentation at an ‘All Hands’ meeting—highlighted the gap in support
for experts within the network. This directly influenced the strategic decision to create the
Expert Portal and led to the recruitment of a dedicated Expert Success employee, ensuring
continued focus on expert experience improvements.
By grounding decisions in user research, business goals, and iterative testing, we successfully:
- Increased expert profile completion rates by 20%
- Reduced friction in onboarding by 35%
- Established a scalable design system for all three Techspert Apps, facilitating a re-brand
- Reduced PM workload by transitioning expert outreach to self-service
By shifting expert engagement from a manual PM-led process to an automated self-service model,
Techspert not only improved expert satisfaction but also reduced labor costs and increased
operational efficiency.
Conclusion
This case study showcases my ability to operate as a UX team of one, balancing research, design,
and execution in a high-growth startup environment. By leveraging strategic research
methodologies, rapid prototyping, and scalable design systems, I delivered an impactful product
while aligning with business objectives.
I’m eager to bring this same strategic UX mindset to future challenges—merging design excellence
with business success.
A Design System for a Complex Data Visualisation App
A Design System for a Complex Data Visualisation App
Polymatica
Polymatica is a data science company, offering intuitive data analysis software, assisted decision-making solutions and visual storytelling tools. Following a recent rebrand, my role was to redesign the core app, establishing the new brand design system in cloud-based libraries for global UI team alignment and documenting as brand guidelines.
[justified_image_grid ng_gallery=5 row_height=1024 height_deviation=512 max_rows=0 load_more=click initially_load=6 ]
Edge Business Intelligence App
The UX of Business Intelligence
Edge is a data driven web app delivering real-time visibility on key business metrics with
artificial intelligence to optimise business operations and maximise returns.
Find out how Design Thinking led to a game-changing greenfield product for the petrol retail
industry…
A Design Thinking Approach
Starting at the earliest discovery stage with a new start-up, the Palladium Product &
Service Design team led a Design Thinking approach (empathise,
define, prototype and test)
to
deliver a Minimal Viable Product (MVP) into the hands of petrol retail customers in less than
six
months.
The Team & My Role
I was the sole UX designer on an Agile Product and Service Design Team that comprised of a
Service
Design Director, Product Manager/Scrum Master and 4 developers. I was responsible for
determining
the overall design direction of the project, while collaborating with the rest of the team on
all
stages of the Design Thinking Process.
Designing the right thing
Empathise
The first stage (or mode) of the Design Thinking process involves developing a sense
of
empathy towards the people you are designing for, to gain insights into what they need, what
they
want, how they behave, feel, and think, and why they
demonstrate such behaviors, feelings, and thoughts when interacting with products in a
real-world
setting.
The Challenge
There are approximately 8,718 Petrol Filling Stations (PFS’s) in the UK market. Early research
segmented 6 distinct customer groups each with different characteristics.

1,809
Large Independent (100+ PFS’s)
479
Medium Independent (20-100 PFS’s)

1,307
Grocers
500
Oil Companies
4,624
Micro Independent (1-3 PFS’s) & Small Independent (4-19 PFS’s)
Methods / Activities
Empathy
Critical to our design process was the close partnership we formed with a small test
group of users in the ‘Small Independent’ customer segment. This facilitated rich behavioural
insights into the least supported group in all ‘modes’
of the Design Thinking process.
User Interviews & Workshops
Workshops with the start-up CEO, CTO and Product Manager were carried out to understand
the
business requirements in detail.
1:1 interviews with each of our 5 segmented customer
groups of
potential platform users were carried out.
Ethnography
Our friendly retailers, Raj, Tony and Jay were prepared to engage in ‘Day in the life’
on-site studies in the discovery, testing, prototype and MVP stages.
Journey Mapping
Understanding users journey’s and satisfying and unsatisfying experiences with current
tools
Roles, Responsibilities & Goals
Regardless of the customer group, we discovered 4 key roles which could be combined by a single owner
or
held across an entire team in the case of larger retailers.

Owner
Responsibilities:
- Manages P&L and responsible for strategy
- Manages portfolio and high level site performance
- Review and authorise business decisions
- Understand the market and key business metrics
- Identify opportunities to grow the business
- Maximise volume, revenue and gross profit
- Manage and lead the team

Buyer
Responsibilities:
- Review, select and negotiate fuel supply contract
- Decide when to buy and at what price
- Manage current and future fuel levels at each PFS
- Ensure PFSs don’t run dry
- Ensure PFSs are on the best available fuel contracts
- Optimise buying behavior within contracts

Ops Manager
Responsibilities:
- Manage relationships with commission operators
- Facilities management, site security and compliance
- Financial reconciliations of tills to volume
- Keep the station running
- Reduce or eliminate station issues (in particular
P1s) - Review and authorise business decisions
- Ensure compliance and company policies are met at
each
PFS

Pricing Manager
Responsibilities:
- Pull together key pricing data from available
systems
and reports - Manages portfolio and high level site performance
- Set the price at each PFS according to policy
- Set prices to maximise margin and / or volume in
line
with business goals - Close the loop by ensuring sites follow agreed
pricing
Define
Synthesise Observations
Identify/ Frame the Problem
The purpose of this stage of the process is to define the core problems (problem
statements) from a human-centered point of view (POV) that you will tackle in the subsequent
ideate
phase. This is achieved by analysing and synthesising
all the observations we have gathered in the Empathise phase.
Define Methods/Activities
Themes and Clustering
This is about making sense of the different data gathered in the
research
phase to reveal common themes, goals, pain points, patterns or concepts.
Personas
Personas provide meaningful archetypes that we use to assess our design
against. They help us to ask the right questions and answer those questions in line with
the
user needs we are designing for.
P.O.V
Problem Statements
In Design Thinking, a Point Of View (POV) is a meaningful and
actionable
statement of the problem you seek to resolve.
Common Themes & Opportunity Areas
Through our user research we were able to identify pain points and common themes. Overlaid by the
business objectives and a 5 year strategy, our minimal viable product focused on the following
key
themes:
Theme 1:
Adding financial value
Add financial value for petrol retailers by using data intelligence
to
optimise volume sales and margin
“I don’t have the know-how to reach my potential market”
“I don’t have the data I need to price accurately and with confidence”
“Can’t afford to take risks so I have to ‘top up’ whenever I
might run low, even
if
the price is very high”
“It takes me 3 hours to calculate my margin across my portfolio of sites”
“Its hard to stay on top of managing risks and potential issues at every PFS”
Theme 2:
Improving productivity
Save retailers’ time with a convenient and intuitive platform that
addresses many needs in a ‘one stop shop’
Theme 3:
Providing transparency
Build trust by providing light with an independent source of
reliable,
accurate and complete market and site information
“Our compliance tracking is all done offline. If there was a disaster we may
lose
the record of the safety precautions we’d taken”
“I don’t know whether sites are following the prices I have set”
“I don’t know what our other contract options are and its time consuming to shop
around”
Personas
The Personas below show some of the fictional characters we created based upon our research, in order to
represent the different user types that might use the product. Creating personas helps us to understand
our
users’ needs, experiences, behaviours and goals, keeping them front and centre of all design decisions.
Circumstance & Priorities
- Manages 11 sites for a mixture of fuel contracts across BP, Esso and Gulf
- Works closely with owner Raj
- Fuel is purchased by commission operators with guidance from Tony and Owner
Raj - Pricing decisions made by Raj and Tony
- Their focus is on the balance between margin and volume, aware that volume
drives growth - They are aware that most of their profit will be made on the property
- Attribute current business success to recent/current fuel prices
- Perception that location and brand are key customer differentiators,
followed by
service and price
Competitive Advantages
- Currently small enough to manage all sites without additional staff
- Location of sites
- Commission operator model
Key Goals
- Monitor margin and subsequent profitability
- Optimise pricing across portfolio to maintain volume and margin
- Pull together data/reports for review with Raj
- Make better buying decisions based on stock levels
- Negotiate better fuel contracts for the business

Key Responsibilities
- Daily monitoring of delivery volumes and sale price
- Make site by site price decisions based on performance metrics
- Distribute advice and information to sites on pricing/buying
- Ensure sites follow advice on pricing
- Support with resolving operational issues across the portfolio
- Due diligence on operations: review monthly safety and compliance logs
- Informing and advising sites on fuel orders for the day/week
- Ensure the site is “wet”interms of fuel availability whilst avoiding over
supply
Key Challenges
- Understanding the best times to purchase fuel / pricing decisions –
currently
using multiple data sources to build this picture - Gaining clear visibility of stock levels and ensuring they are ordering the
right amount at the right time –particularly difficult for BP Smart Buy
sites - Understanding blended value of stock and therefore accurate margins
- Regarding fuel contracts, difficult to understand exact terms and make
informed
comparisons and decisions - Reliance on multiple data sources –time and effort required to build picture
of
stock / margin / competitors - If they added more sites, they would need another management layer
Circumstance & Priorities
- Own and operate 1 site each and have been in the petrol industry for years
- Current priority is volume, perceived as business growth
- Pricing is driven primarily by competitor activity (aim to price same or
lower
than their cheapest competitor) - Manually calculate and set pricing for each PFS (review average barrel of
oil
cost, exchange rate, volumes of tanks) - Perception that price is a key decision maker for customers, other
considerations highlighted were brand, location, marketing and service e.g
ATM,
car wash, shop
Competitive Advantages
- Nimble and flexible, able to change price however and whenever they like
- They know understand their local customers –a sense of ‘giving back’ to
their
customers when margin is good, increases loyalty - Local market knowledge and expertise
Key Goals
- Produce accurate reports in a timely manner
- Grow the business by driving volume
- Optimise pricing decisions to maintain volume and margin
- Decide when to buy and at what price
- Negotiate better fuel contracts

Key Responsibilities
- Pricing and purchasing decisions
- Site operations: staff, general maintenance, software
- Contractual negotiations
Key Challenges
- Time and effort – they are responsible for all business tasks, many of which
are
manual - Customer perception that grocers are always cheapest
- Communicating/marketing to customers, they have little knowledge or capacity
to
do this currently - Low margin / high turnover means that small mistakes in pricing can be
costly - Manually gathering competitor prices
- Data Fragmentation – difficulty in joining up sources of data to understand
business performance - Understanding potential new fuel contract pricing
- No visibility on actual Plattsprice
Designing things right
Ideate
Having gained a good understanding of our users from the Empathise stage, analysed and synthesised these observations into
human-centered problem statements in our Define stage, we were now ready
for
the divergent phase of ideation.
How Might We Questions? (HMW)
How Might We?
Collaborative ideation workshops with the product team and our target personas were
stimulated by “How might we?” questions based on our Problem Statements.
For example for our Brian the Buyer persona, we asked: “How might we… enable PFS buyers to buy
fuel
more strategically to optimise margin?”
Design Sprints
We estimated and prioritized our Product Backlog using DEEP
principles. Our Product Manager defined acceptance criteria for testing
and pumped User Stories into JIRA for bi-weekly design sprints (usually 2 weeks ahead of
development).
Retrospective sessions
Daily retrospective sessions enabled the team to monitor progress and improve the approach for
future
sessions and/or design sprints based on individuals personal views and expectations.
Prototype
Rough sketching, task flows and wireframes progressed in fidelity as we gained
confidence from continual testing.
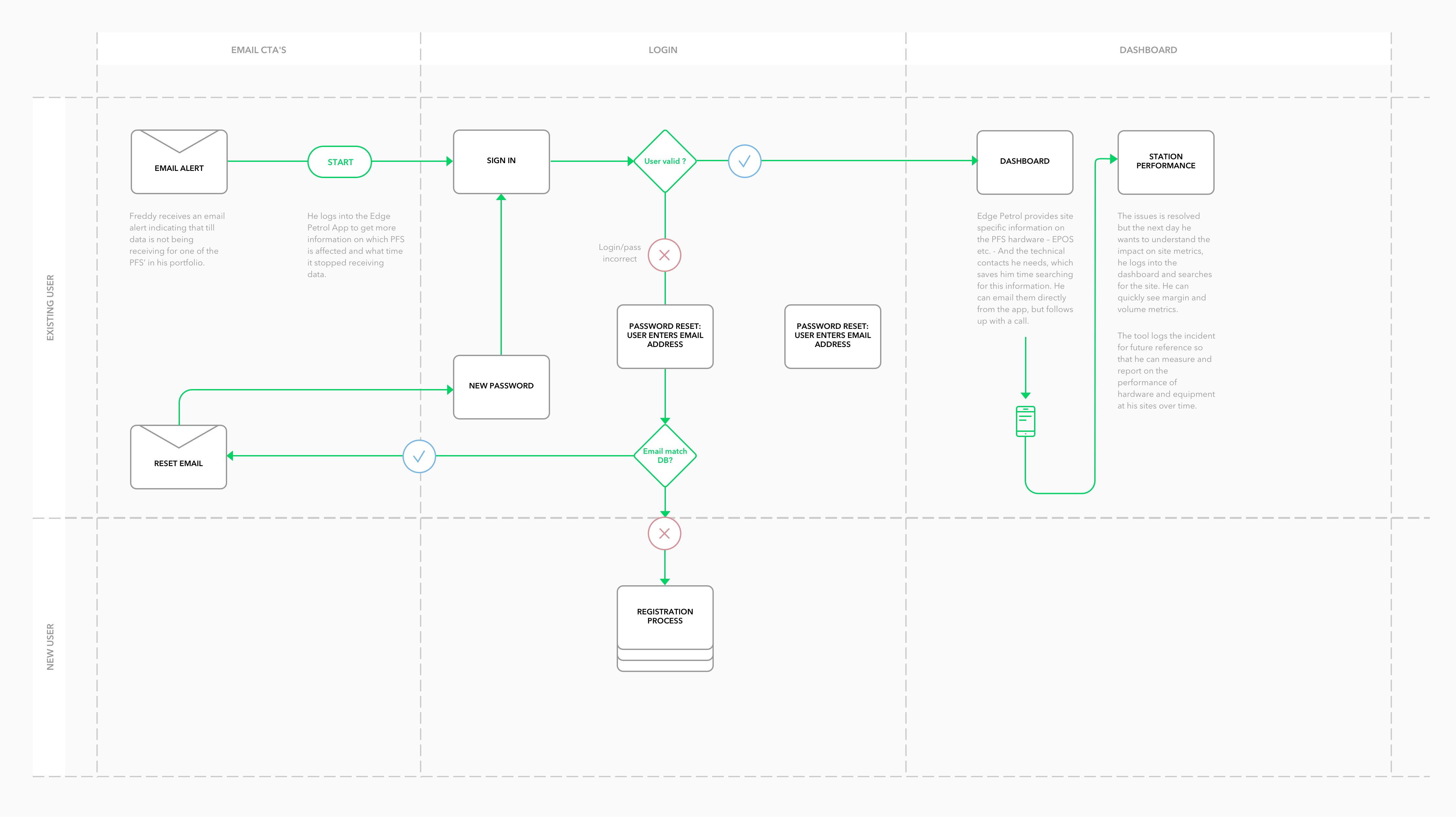
Task Flows
Before diving into any prototype, I will iterate simple task flows to optimise the key user
journeys
and minimise friction. 37 Signal’s
shorthand for User Flows is a great way to clarify and communicate ideas quickly with
the
team.

Email
Alerts
Rapid Prototyping
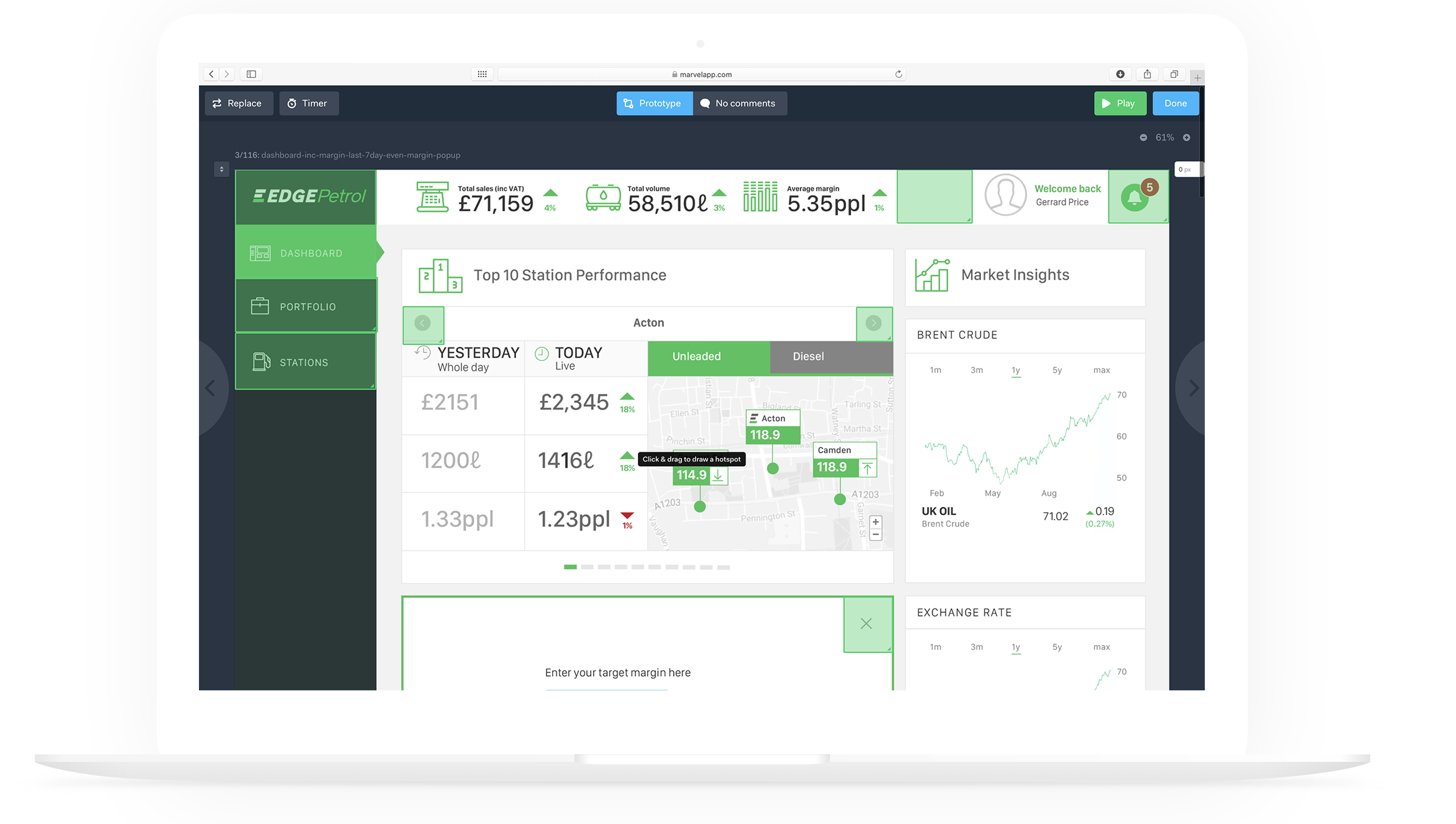
Early, low investment, black and white wireframes quickly came to life as interactive
prototypes using Marvel. The Marvel App is a rapid prototyping tool that synchronises your
Sketch
workflow with an interactive cloud based prototype
you can share and test with your users. It’s interactivity is basic but an invaluable tool for
fast
feedback in the early stages.
Test
Testing is undertaken throughout the process of a Design Thinking project. A range
of
methods were employed at different times, appropriate to our level of understanding of the
problem.
User Acceptance Testing (UAT)
As a user story was developed through the process, from defining it’s acceptance criteria to
possible solutions, I would share my designs or prototypes with the team in each sprint review
for
User Acceptance Testing. The client stakeholder (CTO), Product
Manager and developer/QA’s in attendance would feedback to ensure each iteration met the
acceptance
criteria.
User Testing
Thinking Aloud
For me, the most effective and accessible user testing technique prior to development was the
‘Thinking Aloud’ usability test. Placing our friendly test users in front of one of my clickable
prototypes, I would ask them to share their
views on their overall feeling while using the app, usability, pain-points and areas where they
were
confused or frustrated.
When our users experienced difficulties, it was back to the drawing board (or Sketch) but with a
streamlined workflow, iterations could be turned around quickly and tested again, often in the
same
day.
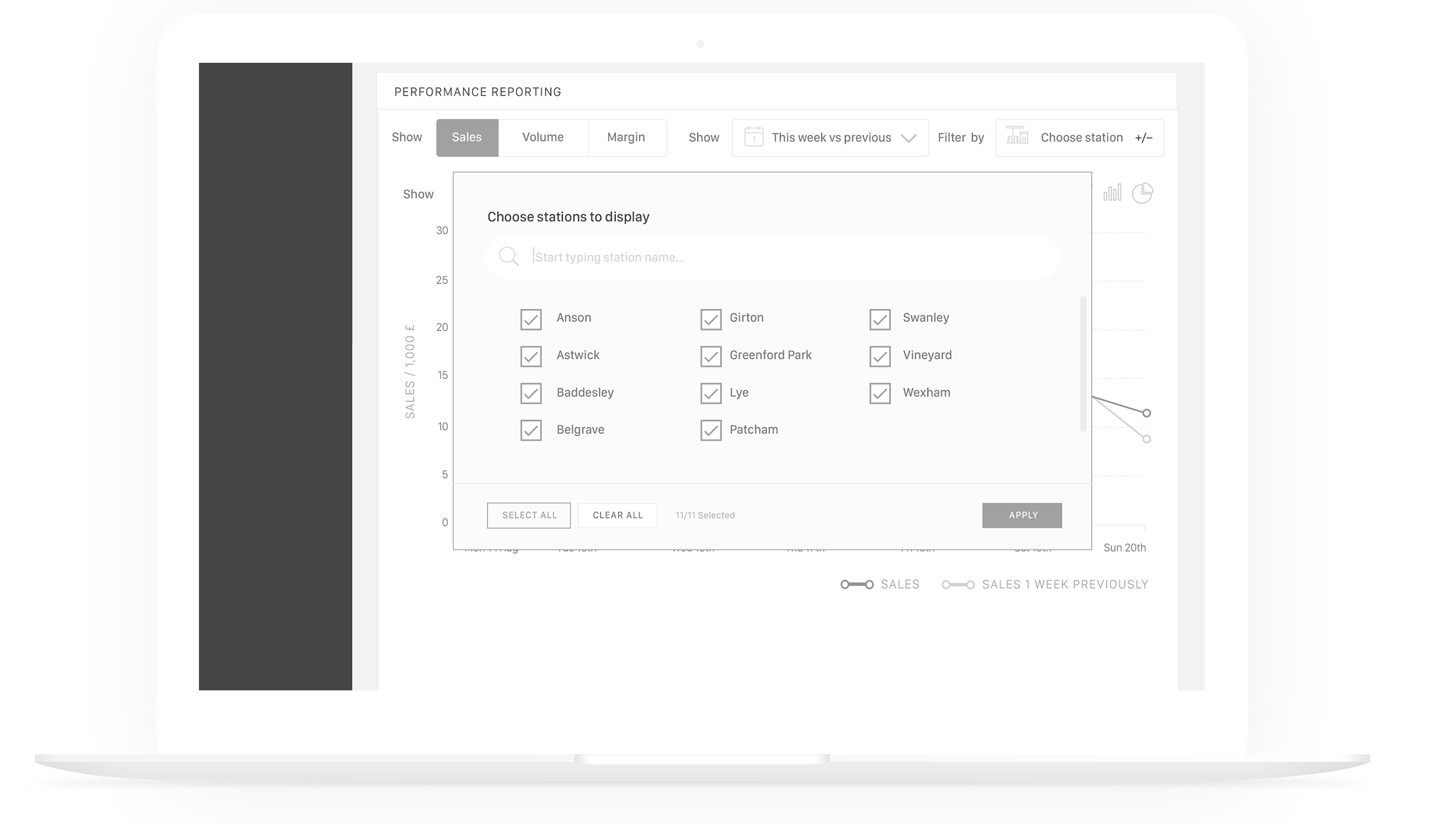
In some early iterations of the Performance Reporting UI, for example we had to accept the entire
paradigm wasn’t working. In this case, I would then have to revisit our list of potential
solutions
and strategies to test new ways of solving
the same problem.
Screen Recording & Heatmaps with Hotjar
Remote Testing
In both the latter testing stages of the MVP and post it’s official release, HotJar provided a
unique
window into our product in use on a daily basis.
This data that we obtained ‘in the wild’ was some of the most revealing and formed an invaluable
bank
of research for the subsequent Phase 1.0 release.
outer_shadow="0
0 16px #CCC" aspect_ratio=1/1 disable_cropping=yes]
Living Style Guide
Throughout the UI design I produced a ‘Living Style Guide’ which evolved dynamically as design
components advanced. Sharing the same symbols and styles between the page designs and style
guide
itself afforded agility and significant time saving.
I worked very closely with the Front End team to spec out any interactions that were not clear
from
the high fidelity mockups.
aspect_ratio=1/1
disable_cropping=yes ng_gallery="9"]
Impact
MVP Launch
After the MVP launched, we continued collecting stories from our users and gathering feedback.
Comparing the stories we collected at the early stages of the project with those after launch,
revealed the positive impact that our solution
made on the lives of our Petrol retailers.
Clients who joined Edge before June 2018 have seen an average YOY profit increase of over 24% to
June
2019.
+24%
YOY profit increase
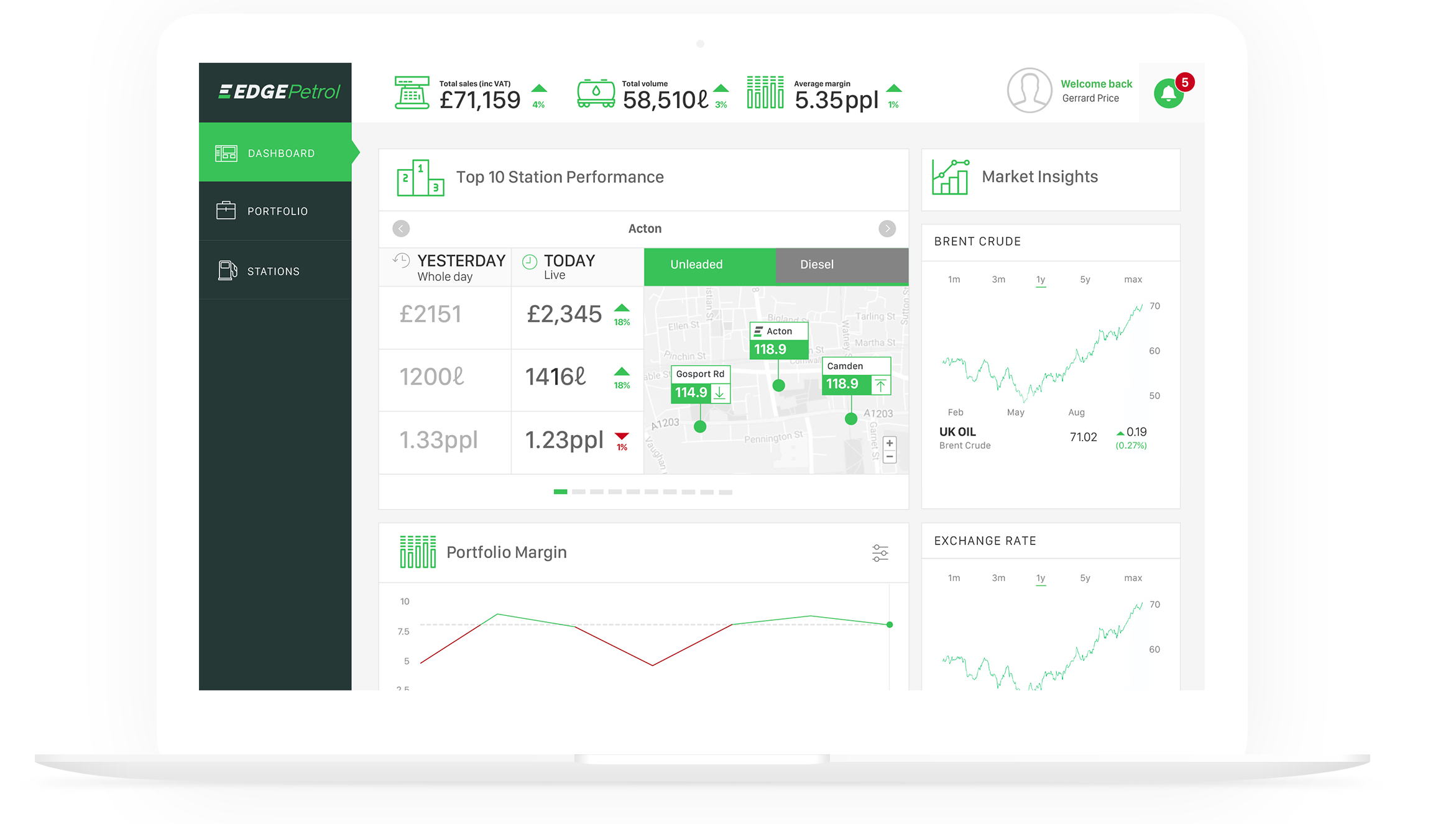
EdgePetrol App v1.0
With a fully functioning product, the Edge team focussed on boarding new customers and connecting
to
a growing number of data points across the UK and Ireland.
Following the success of the MVP and a proven ROI for its customers, this time, Edge Petrol
themselves invited me back to join the team for v1.0 of the app. Armed with three months of user
data, new data points and a growing in-house team
including data scientists things really got exciting!
A Start-up Success Story

US Expansion
Following expedited growth and work with major oil companies across the UK and Ireland,
EdgePetrol
has formed a close alliance with the industry-leading advisory company; Petroleum Equity Group
(PEG), bringing EdgePetrol to retailers across
the USA.
Why Big Oil is BIG for EdgePetrol
EdgePetrol recently announced an exciting new partnership with Big Oil. As part of the
partnership,
EdgePetrol will now distribute Platts daily price assessments to Big Oil customers.
EdgePetrol goes live across 35 Certas Energy sites
Work across Certas Energy’s 35 UK sites to integrate Orbis Tech and EdgePetrol has been
completed.
The integration has facilitated the rollout of EdgePetrol to the Certas Energy sites, and marks
the
start of a close alliance between the
two companies.
Mercedes-Benz UX Case Study
Mercedes-Benz UX Case Study
The Brief
Mercedes-Benz Insurance products are traditionally sold via motor dealerships to the end customer. Our brief was to design a multi-platform, e-commerce solution to enable Mercedes-Benz to sell direct to the consumer in a non-advised online scenario.
The Challenge
Dealers are regulated by strict Financial Conduct Authority (FCA) guidelines when selling to customers on-site to ensure that they are treated fairly.
Our challenge was to navigate these sometimes complex regulations whilst ensuring a pleasurable, easy-to-use e-commerce experience.
The application also had to support multiple front-ends for the different brands within the Daimler Group. The Smart brand has quite a different tone to Maybech’s, for example!

Our Approach
Our User Centred Design methodologies had to integrate well into an existing Agile Software Development environment with live users.
A mobile first approach was taken to meet the constraints and demands of today’s landscape and work outwards in terms of screen real estate, content and functionality. Adopting a mobile first philosophy forces us to focus and prioritize more effectively and helped the client appreciate content priority and visual hierarchy during the process.
The Solution
Mapping the User Experience
To add a further level of complexity, our solution had to integrate with an existing business to business platform, engineered to support an ‘advised sale’. We needed to fully understand this user experience and compliance requirement in order to align, divert and compensate where necessary for a ‘non-advised’ online scenario.
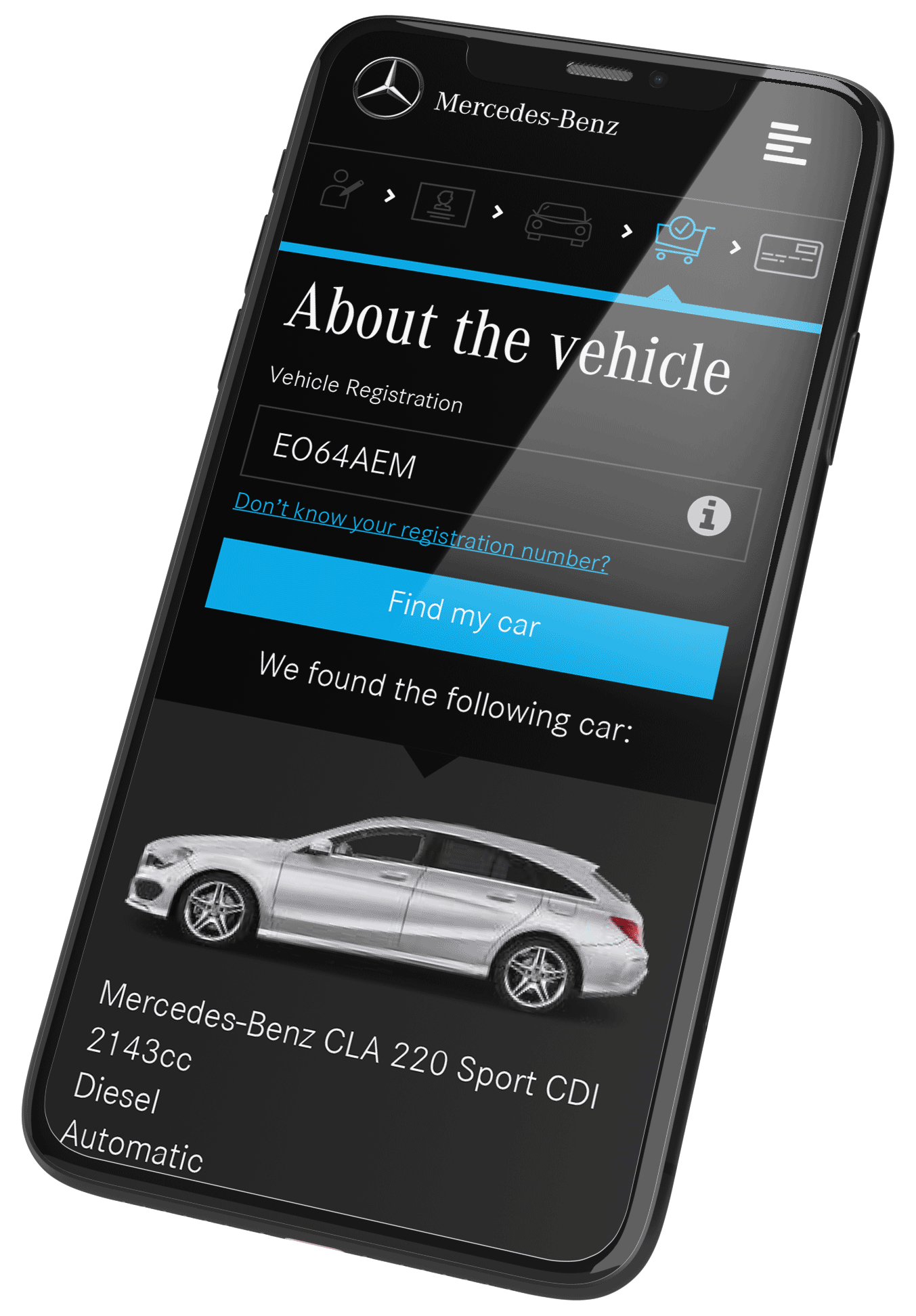
Mobile First Rapid Prototyping
Mobile First
Low-Fi prototyping and the help of our friends at Marvel, enabled us to quickly iterate and test our user journeys with clickable prototypes. Early visualisation of the experience was extremely beneficial to the team, raising usability and compliance issues face-on at the outset.
MVP v0.6.1
The latest ‘Minimum Viable Product’ (MVP) for early release
MVP v0.5
Previous MVP v0.5 (1 of 6)
v6 | v5 | v4 | v3 | v2 | v1 ]
Phase 2.0
Accelerating registration with Social Sign-in
Early Concept Visuals
AutoProtect UX – Cross-Platform Insurance Apps
AutoProcess UX Case Study
Responsive, Transactional Insurance Applications
AutoProtect make it easy for automotive dealers and manufacturers to sell their insurance products across the globe through a technology platform they have developed called ‘AutoProcess’. This drives all client support applications, delivering powerful transactional and reporting functionalities and insightful information about sales force performance, product monthly sales figures, revenue totals and more. AutoProcess was in it’s second iteration when we were invited to examine the core platform UX, along with it’s client support apps.
Agile UX
Autoprotect have a fantastic 25 strong team of full-stack developers and QA’s in their UK head office advancing multiple live client applications that support thousands of users across the world.
Our mission was to integrate various UX initiatives, ranging from smaller complaince changes to wholesale UX redesigns directly into their Agile development sprints, for the first time.

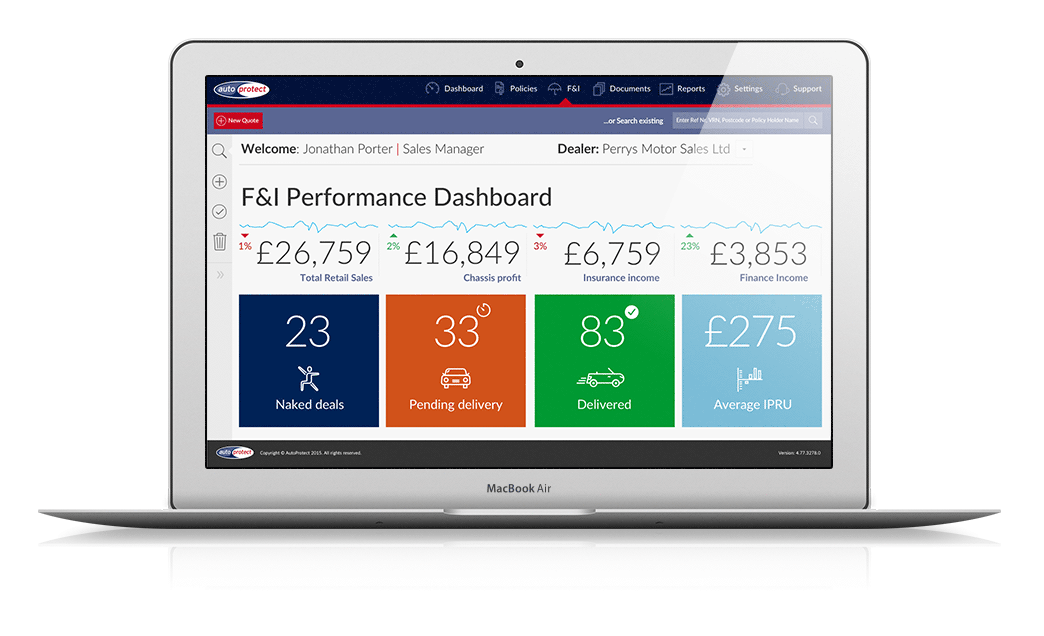
The AutoProcess Platform
As functionality and data capabilities had grown over the years, the various user interfaces struggled to handle the weight in terms of both data overload as well as performance.
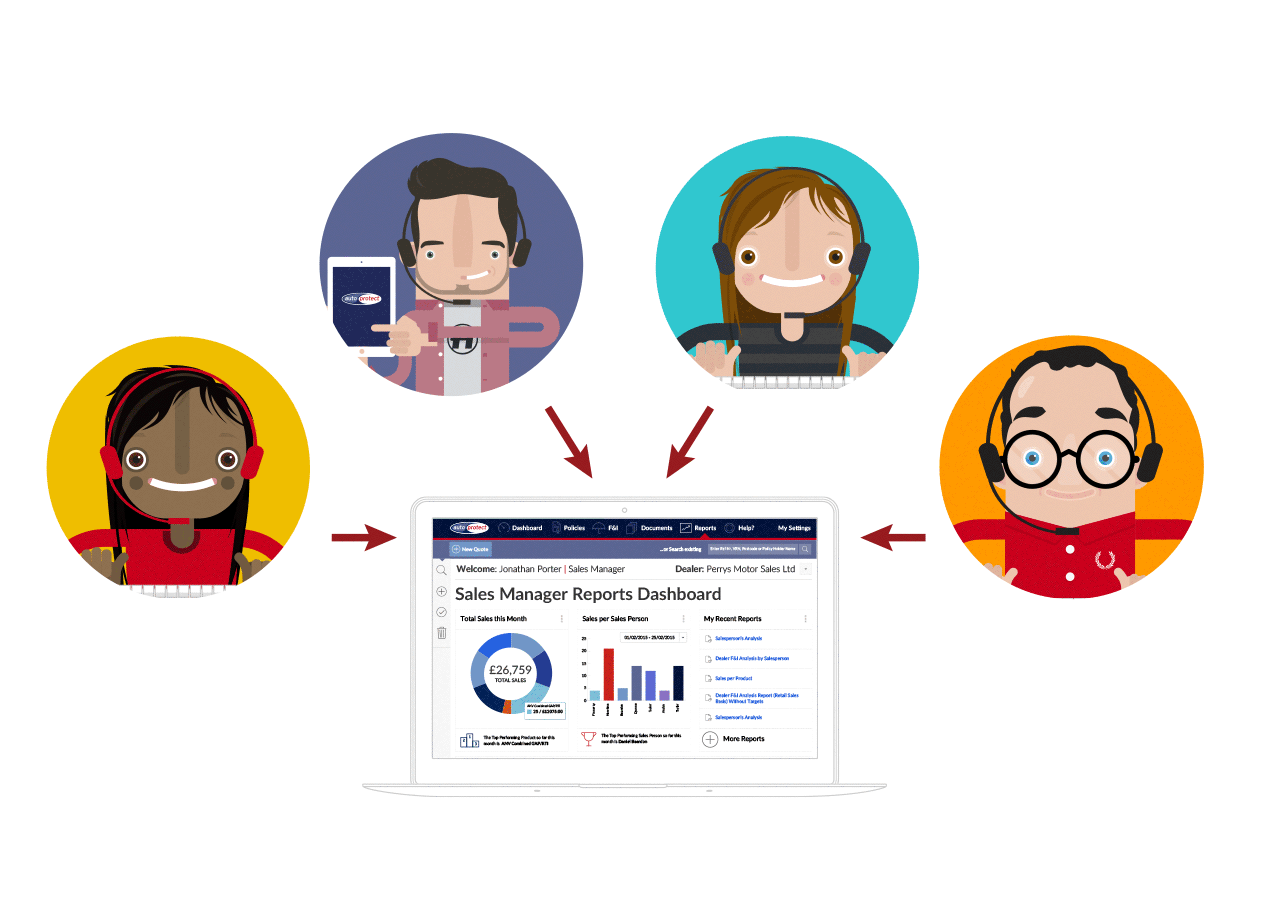
A user centred design approach was needed to understand the different types of user. Interviews and the interrogation of report logs by user type enabled us to form personas and start to prioritise goals.
“A top-tier Group Manager who might be paid on the national performance of both Finance and Insurance (F&I) products had very different needs and motivations compared to a sales person more concerned with shifting metal.”
UI Design
We used this data to prototype experiments in stripping back the UI’s functionality, only surfacing timely and relevant data determined by the user level login and context.
Marvel helped us quickly develop our rough UI sketches into interactive prototypes that we could quicky test and iterate. As we learnt more and our confidence grew, we progressed to HTML/SCSS front-ends for more realistic A/B testing and eventual system integration.
“Everyone gets presented with the entire set of reports”
Persona Interview: Group Manager
A little Ethnography

“Sitting with the app support team enabled me to listen in and watch screen sharing sessions with end users. Being at the sharp end of the customer experience can be quite enlightening!”
Jonathan Porter, Lead UX Designer
Interviews with the App Support Team and analytics data showed increasing use of AutoProcess on tablets and mobiles as dealers took the sale to the customer on the forecourt.
Impact
UCD & Agile
Integrated User Centred Design practices into the dev teams agile sprints for the first time.
Responsive
Designed and implemented the front-end of the core platform AutoProcess and client apps as fully responsive using selectve parts of Bootstrap.
Intelligent Brand Management
Modernised the UI development methodologies within the business, delivering transformational application branding capabilities by developing an intelligent Sass/SCSS front-end framework. This continues to significantly reduce both cost and time to market for onboarding new clients.
Mercedes-Benz Brand Approval
Worked directly with Mercedes-Benz to achieve brand approval of a first ever direct to consumer ecommerce product offering.
“Jonathan’s impact has really demonstrated the value of UX to the business as a whole”
Lesley coelho – IT Development Manager at AutoProtect
We thoroughly enjoyed our close relationship with AutoProtect. Working in the heart of their agile team and seeing the value of UX Design so appreciated was incredibly rewarding. To go on to help recruit and on-board the right talent for their own in-house UX discipline was equally so…